When you create a post or page in WordPress, you can add a title, description, excerpt, etc., but for some posts, you may need to add additional data as a separate attribute. We call this type of additional data of a post as meta data, specifically using Custom Fields to WordPress.
In this article, we will see how you add those additional data and how you are going to display them in your post or page using Custom Fields to WordPress.
Custom field is another name for the post meta data, which can be effectively leveraged through Custom Fields to WordPress.
Why do you need custom fields?
Using Custom Fields to WordPress Effectively
Understanding how to utilize Custom Fields to WordPress can greatly enhance your website’s functionality and user experience.
Think your post is a entity and it has a limited attributes only. You need to add attributes dynamically. So, to solve this problem, WordPress has the custom post type.
For example, you have a post to show details of a events. An event can have several meta data like
- Location
- Date and Time
- Ticket price
- Number of attendees
To show above meta data you have to store those details with the post it self using customer fields. Then you can retrieve these custom field value along with the post to display inside your theme.
How to add custom field to post
Now we will see how you can add custom field to a post.
First, open your post in WordPress admin area.
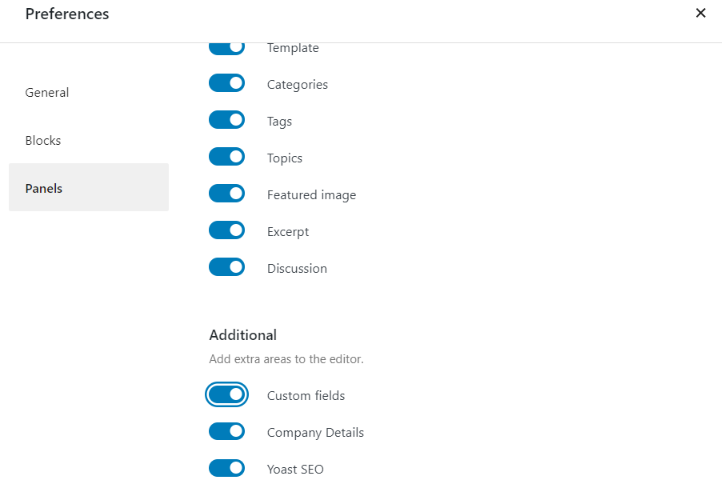
Then you have visible the custom field Metabox. Open the post’s Preferences dialog window and enable the custom field.

Then you can see the custom field meta box.
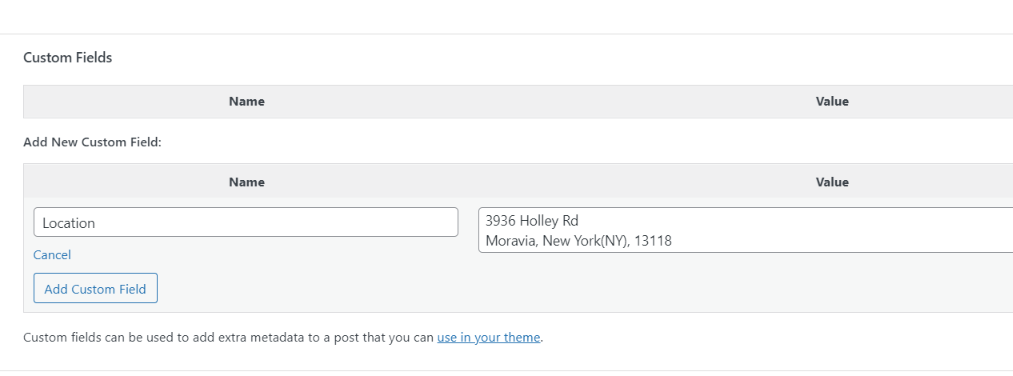
Now you can enter key value pair for that post. Let’s say you want to add Location to a particular post. So, your key is the Location and value is the address of that location. Once you add the custom field do not forget to save or update post.

Custom field is attached to a given post using key and value pair. Once you add a custom field to post or page you can see them inside the dropdown menu and you can use it for another post or page.
You can add multiple number of custom fields to given post.
How to display custom field in a post
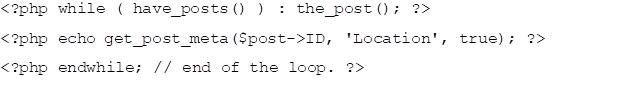
To display custom files, you have to add some code into theme files. In WordPress you can find several files inside the theme directory and if you want to display custom field inside the single post then you have to edit the single.php file or content-single.php file.
Following piece of code has to added inside the WordPress loop

So, this is the complete code to display custom field named ‘’Location”

You may think that adding custom field to your post or page is a complex task. But with the help of WordPress plugins you can do this very easily.
Some custom code sniplet
Plug-ins for custom fields
Working with custom fields manually is very difficult task for non-WP developers but they can use the plug-ins to manage customer field. Let’s look at some of the popular custom field plug-ins used in WordPress.
Advanced Custom Field

This is the most popular and advanced custom field plugin which you can use to manage all your custom fields. Plug-in has got several useful features and it has got free version as well as paid version.
This supports over 30 field types and you can create group of fields. You can add field on demand using the interface.
Custom fields can be added to post, pages, users, taxonomies, medias and comments and you can easily show them anywhere you want
Pro version is feature rich and it has following features to make your work easy.
- The Repeater Field allows you to create a set of sub fields which can be repeated again, and again, and again.
- ACF blocks are compatible with Gutenberg editor
- Gallery fields can deal with image galleries
- Reuse existing fields easily
Conclusion
Custom fields in WordPress is a cool feature which will allow you to add custom data to a post or page. Although developers find easy to deal with customer fields, other can use the ACF plug-in to work with custom fields.